|
1500
|
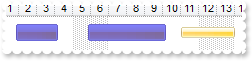
How can I add a Zero-Lenght bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var_Columns.Add("Start").Def(18) = 1;
var_Columns.Add("End").Def(18) = 2;
var_Columns.Add("Duration").Def(18) = 258;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2010";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 256;
var_Chart.AllowLinkBars = false;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var h1 = var_Items.AddItem("M1");
var_Items.AddBar(h1,"Milestone","9/29/2010","9/29/2010",null,null);
var_Items.ItemBar(h1,"",20) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1499
|
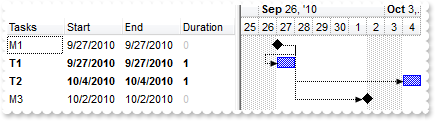
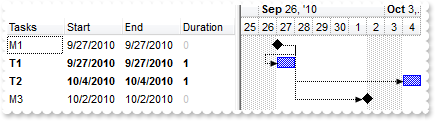
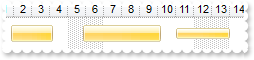
Can I use bars like Milestone (Zero-Length bar) in SchedulePDM

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResizing(Item, Key)" LANGUAGE="JScript">
alert( G2antt1.Items.SchedulePDM(Item,Key) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var_Columns.Add("Start").Def(18) = 1;
var_Columns.Add("End").Def(18) = 543;
var_Columns.Add("Duration").Def(18) = 258;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%3",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyTo = -1;
var var_ConditionalFormat1 = G2antt1.ConditionalFormats.Add("%3 = 0",null);
var_ConditionalFormat1.ForeColor = 12895428;
var_ConditionalFormat1.ApplyTo = 3;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2010";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 256;
var_Chart.Bars.Add("Task:Split").Shortcut = "Task";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var h1 = var_Items.AddItem("M1");
var_Items.AddBar(h1,"Milestone","9/27/2010","9/27/2010",null,null);
var_Items.ItemBar(h1,"",20) = true;
var h2 = var_Items.AddItem("T1");
var_Items.AddBar(h2,"Task","9/27/2010","9/27/2010",null,null);
var_Items.ItemBar(h2,"",543) = "9/27/2010";
var_Items.ItemBar(h2,"",20) = true;
var_Items.AddLink("L1",h1,"",h2,"");
var h3 = var_Items.AddItem("T2");
var_Items.AddBar(h3,"Task","9/27/2010","9/27/2010",null,null);
var_Items.ItemBar(h3,"",543) = "9/27/2010";
var_Items.ItemBar(h3,"",20) = true;
var_Items.AddLink("L2",h1,"",h3,"");
var_Items.Link("L2",16) = 5;
var h4 = var_Items.AddItem("M3");
var_Items.AddBar(h4,"Milestone","9/27/2010","9/27/2010",null,null);
var_Items.ItemBar(h4,"",20) = false;
var_Items.AddLink("L3",h1,"",h4,"");
var_Items.Link("L3",16) = 5;
var_Items.SchedulePDM(0,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1498
|
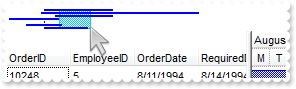
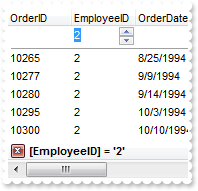
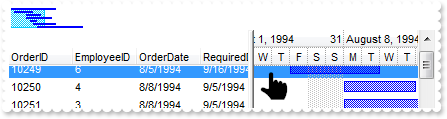
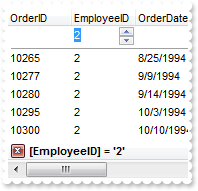
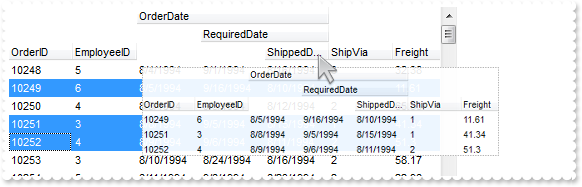
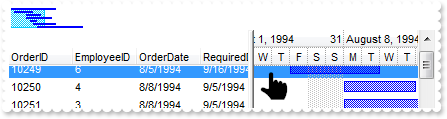
How can I prevent vertical scrolling when user clicks the overview part of the control

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = 2;
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1497
|
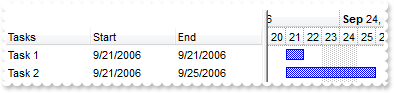
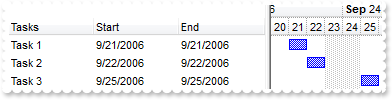
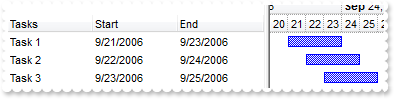
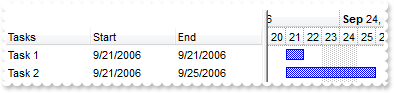
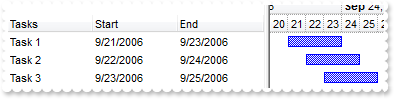
I need to specify the start and end dates of the bar to be the same, but no bars are shown. (recommended for bars with exBarKeepWorkingCount ) What I can do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var_Columns.Add("Start").Def(18) = 1;
var_Columns.Add("End").Def(18) = 543;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 256;
var_Chart.ShowEmptyBars = 0;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","9/21/2006","9/21/2006",null,null);
var_Items.ItemBar(h,"",543) = var_Items.ItemBar(h,"",1);
var_Items.ItemBar(h,"",20) = true;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","9/21/2006","9/21/2006",null,null);
var_Items.ItemBar(h,"",543) = "9/25/2006";
var_Items.ItemBar(h,"",20) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1496
|
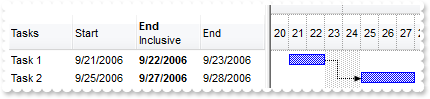
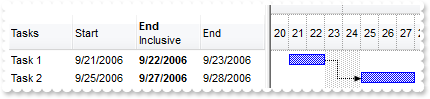
How can I display the end date to be the last visible date of task, instead the next day

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResize(Item, Key)" LANGUAGE="JScript">
G2antt1.Items.SchedulePDM(Item,Key);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="BarResizing(Item, Key)" LANGUAGE="JScript">
G2antt1.Items.SchedulePDM(Item,Key);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.HeaderHeight = 36;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var_Columns.Add("Start").Def(18) = 1;
var var_Column = var_Columns.Add("End");
var_Column.HTMLCaption = "<b>End</b><br>Inclusive";
var_Column.Def(18) = 543;
var_Column.Editor.EditType = 7;
var_Columns.Add("End").Def(18) = 2;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add(1,null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyTo = 2;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 256;
var_Chart.Bars.Add("Task:Split").Shortcut = "Task";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","9/21/2006","9/23/2006",null,null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","9/21/2006","9/26/2006",null,null);
var_Items.AddLink("link",h1,"",h2,"");
var_Items.ItemBar(0,"<*>",20) = true;
var_Items.SchedulePDM(0,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1495
|
How do I hide the selection
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.SelForeColor = G2antt1.ForeColor;
G2antt1.SelBackColor = G2antt1.BackColor;
G2antt1.ShowFocusRect = false;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Format");
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column.Def(17) = 1;
var var_Items = G2antt1.Items;
var_Items.AddItem(10);
var_Items.AddItem(-8);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1494
|
How do I access the cells, or how do I get the values in the columns
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = G2antt1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.CellValue(h,1) = "SubItem 1.1";
var_Items.CellValue(h,2) = "SubItem 1.2";
alert( var_Items.CellValue(h,1) );
}
</SCRIPT>
</BODY>
|
|
1493
|
Is there any function I can use to indicate the Now() when using the ComputedFields, CondtionalFormats, ...
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Now").ComputedField = "date(``)";
G2antt1.Items.AddItem("");
}
</SCRIPT>
</BODY>
|
|
1492
|
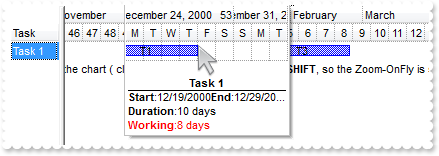
How can I get the start and end points of the bar once the BarResize event occurs
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResize(Item, Key)" LANGUAGE="JScript">
alert( "Start: " );
alert( G2antt1.Items.ItemBar(Item,Key,1) );
alert( "End: " );
alert( G2antt1.Items.ItemBar(Item,Key,2) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var var_Bar = var_Chart.Bars.Item("Task");
G2antt1.Columns.Add("Types");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2010","1/9/2010","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1491
|
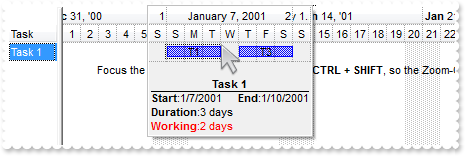
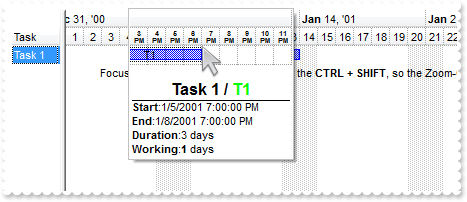
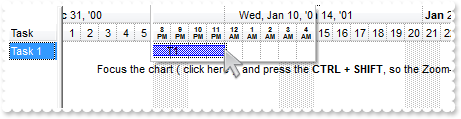
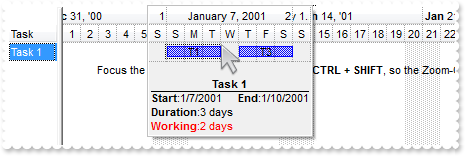
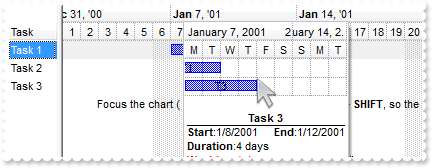
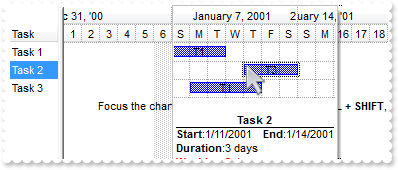
My chart displays hours, the question would be if possible to let user resizes the bars up to 1/2 hour, or a half an hour
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 1;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 65536;
var_Chart.ResizeUnitScale = 1048576;
var_Chart.ResizeUnitCount = 30;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.DrawGridLines = -1;
var_Chart.Level(1).DrawGridLines = -1;
var var_Items = G2antt1.Items;
var_Items.AddItem("Task");
var_Items.AddItem("Task");
var_Items.AddItem("Task");
var_Items.AddItem("Task");
var_Items.AddItem("Task");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1490
|
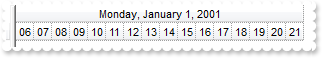
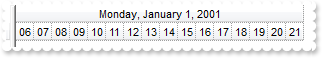
How can I show the dates in the title
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/30/2002";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.UnitScale = 65536;
var_Chart.DrawGridLines = -1;
var_Chart.Level(0).Alignment = 17;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1489
|
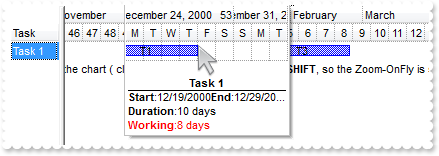
If I vertically scroll the control the image flows fluently. But when I scroll on the horizontal chart's scrollbar the images only shows after I release the click button. Can I make it scroll fluently like the vertical scrollbar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.PaneWidth(false) = 0;
G2antt1.Chart.ToolTip = "";
}
</SCRIPT>
</BODY>
|
|
1488
|
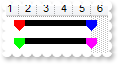
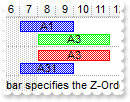
How can I programmatically add a bar during the CreateBar event
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CreateBar(Item, DateStart, DateEnd)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var k = var_Items.ItemBar(Item,"",256);
var_Items.AddBar(Item,"Order",DateStart,DateEnd,k,"your text");
alert( G2antt1.Items.ItemBar(Item,"",256) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = -1;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.LevelCount = 2;
var_Chart.Bars.Copy("Task","Order");
var var_Items = G2antt1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1487
|
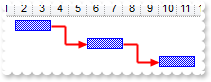
How can I move more bars by code
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/1/2001","1/6/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/7/2001","B",null);
var_Items.ItemBar(0,"<*>",514) = 1;
var_Items.ItemBar(0,"<A*>",514) = 1;
var_Items.ItemBar(0,"<B*>",514) = 1;
}
</SCRIPT>
</BODY>
|
|
1486
|
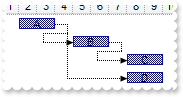
How can I move a bar by code
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/1/2001","1/6/2001","A",null);
var_Items.ItemBar(h,"A",514) = 1;
}
</SCRIPT>
</BODY>
|
|
1485
|
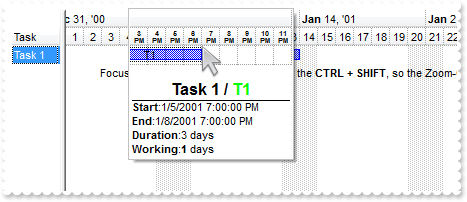
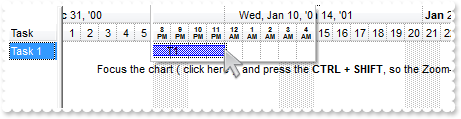
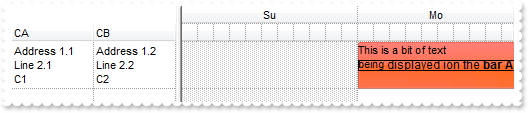
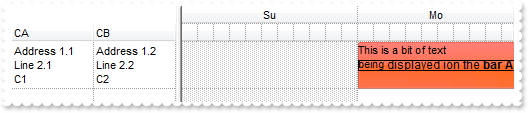
How can I clip the notes to the items zone only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 96;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var_Items.AddItem(null);
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","1",null);
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("1",G2antt1.Items.ItemByIndex(1),"1","<img>2</img>");
var_Note.PartShadow(1) = false;
var_Note.PartBorderSize(1) = 0;
var_Note.ClearPartBackColor(1);
var_Note.PartCanMove(1) = true;
var_Note.RelativePosition = 0.5;
var_Note.PartVOffset(1) = -36;
var_Notes.ClipTo = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1484
|
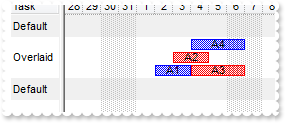
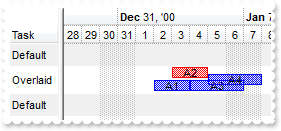
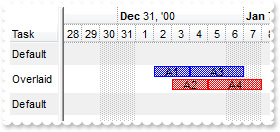
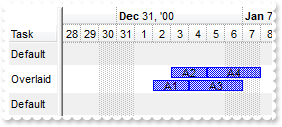
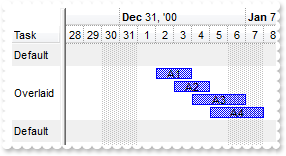
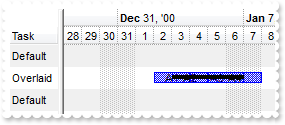
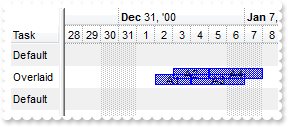
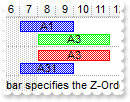
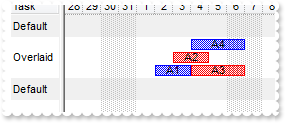
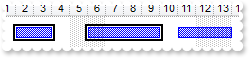
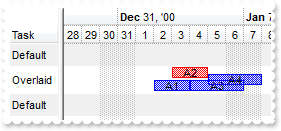
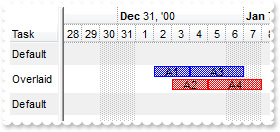
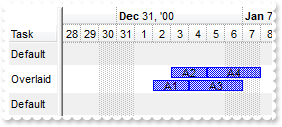
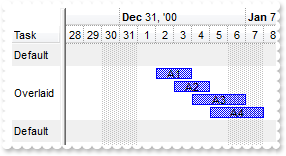
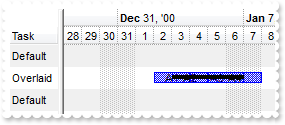
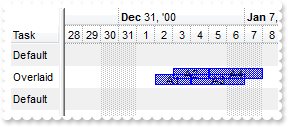
How can I put two bars of various types, in the event of conflict do not coincide

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
G2antt1.ScrollBySingleLine = true;
G2antt1.BackColorAlternate = 15790320;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.LevelCount = 2;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 515;
var_Bar.OverlaidGroup = "NewTask";
var var_Bar1 = var_Chart.Bars.Copy("Task","NewTask");
var_Bar1.OverlaidType = 515;
var_Bar1.OverlaidGroup = "Task";
var_Bar1.Color = 255;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Default");
var h = var_Items.AddItem("Overlaid");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1","A1");
var_Items.AddBar(h,"NewTask","1/3/2001","1/5/2001","A2","A2");
var_Items.AddBar(h,"NewTask","1/4/2001","1/7/2001","A3","A3");
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A4","A4");
h1 = var_Items.AddItem("Default");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1483
|
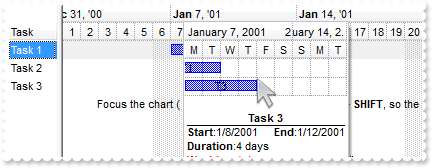
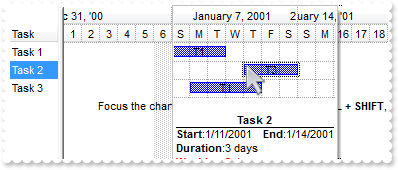
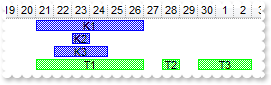
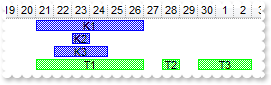
How can I run trigger an event which, after clicking on the item/bar gives the key/name or item id
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseDown(Button, Shift, X, Y)" LANGUAGE="JScript">
var item = G2antt1.ItemFromPoint(-1,-1,column,hit);
var key = G2antt1.Chart.BarFromPoint(-1,-1);
alert( "Item:" );
alert( item );
alert( "Key:" );
alert( key );
alert( "CellValue(i,0):" );
alert( G2antt1.Items.CellValue(item,0) );
G2antt1.Items.ItemBar(item,key,33) = 255;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/4/2001","1/6/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1482
|
How can I change the check-boxes appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Default");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"XP:Button 3 12");
var_Appearance.Add(2,"XP:Button 3 11");
var_Appearance.Add(3,"XP:Button 3 10");
G2antt1.CheckImage(0) = 16777216;
G2antt1.CheckImage(1) = 33554432;
G2antt1.CheckImage(2) = 50331648;
}
</SCRIPT>
</BODY>
|
|
1481
|
How can I change the color for the control's split bar (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Default");
G2antt1.Background(18) = 65536;
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 64;
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.OverviewHeight = 48;
var_Chart.OverviewVisible = -1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1480
|
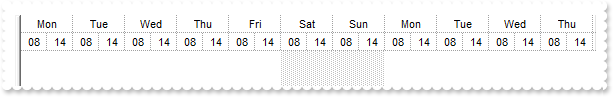
Is it possible to display ONLY the working hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Label = 4096;
var_Level.Alignment = 17;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%hh%>";
var_Level1.Count = 6;
var_Chart.UnitWidth = 26;
var_Chart.PaneWidth(false) = 0;
var_Chart.NonworkingHours = 15728895;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingHours = false;
}
</SCRIPT>
</BODY>
|
|
1479
|
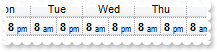
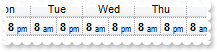
How can I display the end of the day in the chart's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Label = 4096;
var_Level.Alignment = 17;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%hh%>";
var_Level1.Count = 6;
var_Level1.ReplaceLabel("08") = "<b>8</b> <font ;6>am";
var_Level1.ReplaceLabel("14") = "<b>8</b> <font ;6>pm";
var_Chart.UnitWidth = 26;
var_Chart.PaneWidth(false) = 0;
var_Chart.NonworkingHours = 15728895;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingHours = false;
}
</SCRIPT>
</BODY>
|
|
1478
|
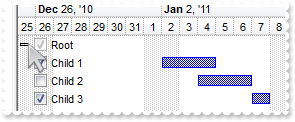
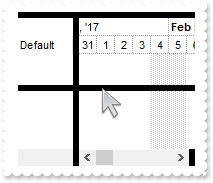
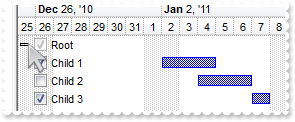
How can I display the +/- expanding buttons in the chart section

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.Indent = 13;
G2antt1.HasButtons = 3;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/25/2010";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.ColumnsFormatLevel = "0";
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.SelForeColor = G2antt1.SelForeColor;
var var_Column = G2antt1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.AddBar(var_Items.InsertItem(h,null,"Child 1"),"Task","1/2/2011","1/5/2011",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Child 2"),"Task","1/4/2011","1/7/2011",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Child 3"),"Task","1/7/2011","1/8/2011",null,null);
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1477
|
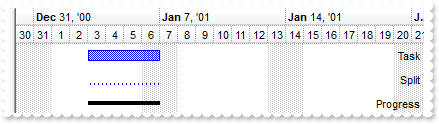
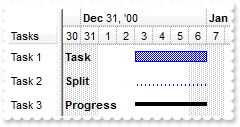
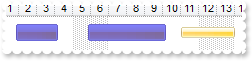
Is it possible to display the columns in the chart aligned to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 24;
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Key");
var_Column.Def(18) = 0;
var_Column.Visible = false;
var_Column.Alignment = 2;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/30/2000";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.ColumnsFormatLevel = "|,1:52";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Split","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Progress","1/3/2001","1/7/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1476
|
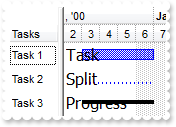
How can I display a border in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 24;
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Key");
var_Column.Def(18) = 0;
var_Column.Visible = false;
var_Column.Alignment = 1;
var_Column.Def(5) = 255;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/30/2000";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.ColumnsFormatLevel = "1:52,\\\"\\\"[bg=255]:2";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Split","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Progress","1/3/2001","1/7/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1475
|
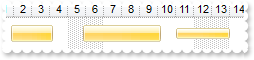
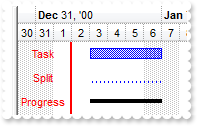
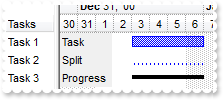
How can I change the font to display the columns in the chart (Method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 24;
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Key");
var_Column.Def(18) = 0;
var_Column.Visible = false;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add(1,null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyTo = 1;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/30/2000";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.ColumnsFormatLevel = "1";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Split","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Progress","1/3/2001","1/7/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1474
|
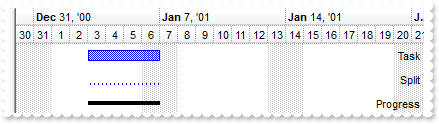
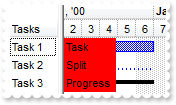
How can I change the font to display the columns in the chart (Method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 24;
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Key");
var_Column.Def(18) = 0;
var_Column.Visible = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/30/2000";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.ColumnsFormatLevel = "1";
var_Chart.ColumnsFont = G2antt1.Font;
var var_StdFont = var_Chart.ColumnsFont;
var_StdFont.Size = 12;
var_StdFont.Name = "Tahoma";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Split","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Progress","1/3/2001","1/7/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1473
|
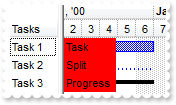
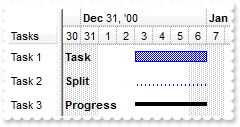
How can I change the column's background color when it is displayed on the chart (Method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Key");
var_Column.Def(18) = 0;
var_Column.Visible = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/30/2000";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.ColumnsFormatLevel = "1[bg=255]:52";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Split","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Progress","1/3/2001","1/7/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1472
|
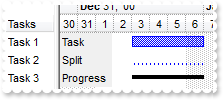
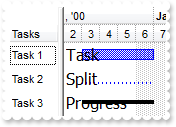
How can I change the column's background color when it is displayed on the chart (Method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Key");
var_Column.Def(18) = 0;
var_Column.Visible = false;
var_Column.Def(4) = 15790320;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/30/2000";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.ColumnsFormatLevel = "1:52";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Split","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Progress","1/3/2001","1/7/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1471
|
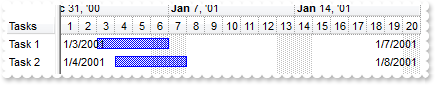
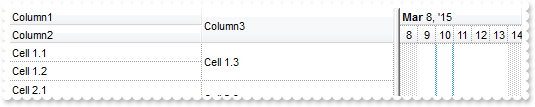
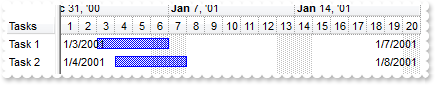
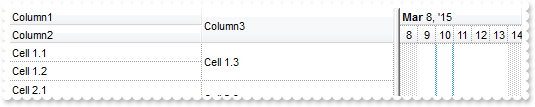
Can the chart display any column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Visible = false;
var_Column.Alignment = 0;
var var_Column1 = G2antt1.Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Visible = false;
var_Column1.Alignment = 2;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.ColumnsFormatLevel = "1:52,|,2:52";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2001","1/8/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1470
|
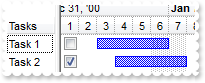
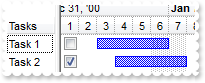
Is it possible to display a check-box column on the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Check");
var_Column.Def(0) = true;
var_Column.Visible = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.ColumnsFormatLevel = "1";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2001","1/8/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
1469
|
Is it possible to disable the cell's editor context menu
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = G2antt1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Option(202) = false;
var var_Items = G2antt1.Items;
var_Items.AddItem(10);
var_Items.AddItem(20);
}
</SCRIPT>
</BODY>
|
|
1468
|
How can I find a value in a drop down editor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = G2antt1.Columns.Add("DropDownList").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"DDList 1",null);
var_Editor.AddItem(2,"DDList 2",null);
var_Editor.AddItem(3,"DDList 3",null);
var var_Editor1 = G2antt1.Columns.Add("DropDown").Editor;
var_Editor1.EditType = 2;
var_Editor1.AddItem(1,"DDType 1",null);
var_Editor1.AddItem(2,"DDType 2",null);
var_Editor1.AddItem(3,"DDType 3",null);
var var_Items = G2antt1.Items;
var_Items.CellValue(.AddItem(1),1) = G2antt1.Columns.Item(1).Editor.FindItem(1);
var_Items.CellValue(.AddItem(2),1) = G2antt1.Columns.Item(1).Editor.FindItem(2);
}
</SCRIPT>
</BODY>
|
|
1467
|
What is the difference between DropDownType and DropDownListType
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = G2antt1.Columns.Add("DropDownList").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
var var_Editor1 = G2antt1.Columns.Add("DropDown").Editor;
var_Editor1.EditType = 2;
var_Editor1.AddItem(1,"First item",null);
var_Editor1.AddItem(2,"Second item",null);
var_Editor1.AddItem(3,"Third item",null);
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = "Any";
var_Items.CellValue(var_Items.AddItem(2),1) = "Any";
}
</SCRIPT>
</BODY>
|
|
1466
|
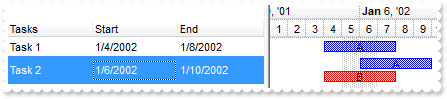
How can I mark or enlarge the selected bars, so I have a clear frame around (Method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 32;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"CP:1 -2 -2 2 2");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 48;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.SelBarColor = 50266112;
var_Chart.Bars.Item("Task").Color = 16777216;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var_Items.AddBar(h,"Task","1/6/2002","1/10/2002","B",null);
var_Items.AddBar(h,"Task","1/11/2002","1/14/2002","C",null);
var_Items.ItemBar(h,"A",257) = true;
var_Items.ItemBar(h,"B",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1465
|
How can I mark or enlarge the selected bars, so I have a clear frame around (Method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 32;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"CP:1 -2 -2 2 2");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 48;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.SelBarColor = 33554432;
var_Chart.Bars.Item("Task").Color = 16777216;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var_Items.AddBar(h,"Task","1/6/2002","1/10/2002","B",null);
var_Items.AddBar(h,"Task","1/11/2002","1/14/2002","C",null);
var_Items.ItemBar(h,"A",257) = true;
var_Items.ItemBar(h,"B",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1464
|
How can I mark or enlarge the selected bars, so I have a clear frame around (Method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 32;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BNkMQAAYAQGKIYBkAKBQAGaAoDDYNQwQwAAwjIKEEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIxAJIcaw0GSEZwgOQZB" +
"iOEYnDANMgzDLMZR7DajYymSA6LiKNo+QjKFB0NLMVRtEIIIzCSCaNomT4DS4NIi2DYcVhhMqBYbtCZZBo2FpZUxXdL0BJMVxbHKYJikW4pVjoAJ+TxccjVDQNJyLQ6r" +
"YzuAAKNpuO58RbdGDQHA9KyfLCEcTxYAMbp6X5kaBZVp2VCMRzbTLUIDzPNVCTrNIaJioAaMeiCG5NUzieqRNalLABFjZMIHDbtGynDIJZruW52+CLIZpWbEOiRXr2Tx" +
"xgGYp5Fie5mAYBgIgSFDrDOIZUmQZYiECXJUjIEQ3lUGgbEIRQcg+Hg8DEFxYFuOR/i+X5znufh/omBgCgCVwjn4BoBmCCAmAqApgkefgMgOYQID4DoELsUgTgUYYIC4" +
"F4GGGSAaBuBxhhgfgggUYgog4EYJGIaBJn6ChiBiLgsgkIpoj4J4BCMSJWDaDZjgiZgCEAQCAgA==");
var_Appearance.Add(2,"CP:1 -2 -2 2 2");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.SelBarColor = 33554432;
var_Chart.PaneWidth(0) = 48;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var_Items.AddBar(h,"Task","1/6/2002","1/10/2002","B",null);
var_Items.AddBar(h,"Task","1/11/2002","1/14/2002","C",null);
var_Items.ItemBar(h,"A",257) = true;
var_Items.ItemBar(h,"B",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1463
|
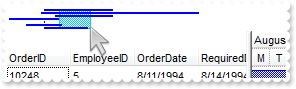
How can I load my table from an Access 2007, using ADO
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = 2;
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1462
|
Is it possible to enumerate the links without enumerating them

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.NonworkingDays = 0;
var_Chart.LinksWidth = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/6/2001","1/8/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/10/2001","1/12/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/14/2001","1/16/2001","K4",null);
var_Items.AddLink("L3",h3,"K3",h4,"K4");
var_Items.Link("<L*>",11) = false;
}
</SCRIPT>
</BODY>
|
|
1461
|
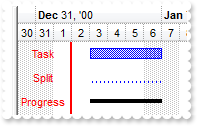
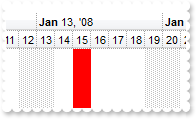
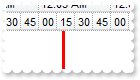
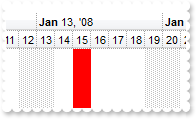
How can I display a vertical line in the chart
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Click()" LANGUAGE="JScript">
var var_Chart = G2antt1.Chart;
var_Chart.MarkNowColor = 255;
var_Chart.MarkNow = var_Chart.DateFromPoint(-1,-1);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "3/13/2012";
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.MarkNowColor = 0;
var_Chart.MarkNowWidth = 3;
var_Chart.UnitWidth = 32;
var_Chart.ResizeUnitScale = 65536;
}
</SCRIPT>
</BODY>
|
|
1460
|
How can I use the MarkNowColor to mark a time line different then the time on the machine

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "3/13/2012";
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 1048576;
var var_Level = var_Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
var_Chart.MarkNowColor = 255;
var_Chart.MarkNowWidth = 3;
var_Chart.MarkNow = "3/13/2012 12:03:20 AM";
}
</SCRIPT>
</BODY>
|
|
1459
|
Is it possible to show the current date time using a delay

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 1048576;
var var_Level = var_Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
var_Chart.MarkNowColor = 16711680;
var_Chart.MarkNowWidth = 3;
var_Chart.MarkNowDelay = 0.00069444;
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/1/2008","1/1/2018",null,null);
}
</SCRIPT>
</BODY>
|
|
1458
|
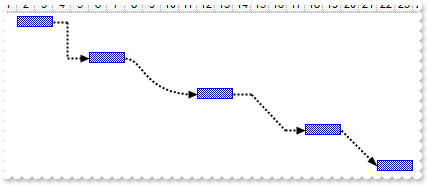
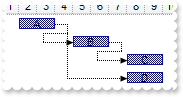
What are the options to show the links between bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.NonworkingDays = 0;
var_Chart.LinksWidth = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddItem("");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddItem("");
var_Items.AddBar(h2,"Task","1/6/2001","1/8/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddItem("");
var_Items.AddBar(h3,"Task","1/12/2001","1/14/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",15) = -1;
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/18/2001","1/20/2001","K4",null);
var_Items.AddLink("L3",h3,"K3",h4,"K4");
var_Items.Link("L3",15) = 1;
var_Items.AddItem("");
var h5 = var_Items.AddItem("Task 5");
var_Items.AddBar(h5,"Task","1/22/2001","1/24/2001","K5",null);
var_Items.AddLink("L4",h4,"K4",h5,"K5");
var_Items.Link("L4",15) = 2;
}
</SCRIPT>
</BODY>
|
|
1457
|
Is it possible to specify the link between bars to be a wider line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.NonworkingDays = 0;
var_Chart.LinksStyle = 0;
var_Chart.LinksWidth = 2;
var_Chart.LinksColor = 255;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/6/2001","1/8/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/10/2001","1/12/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
}
</SCRIPT>
</BODY>
|
|
1456
|
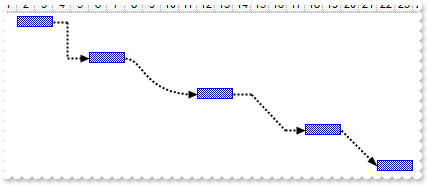
Is it possible to create a link between the two specified bars so that the link was a straight line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.AntiAliasing = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.NonworkingDays = 0;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/6/2001","1/8/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",9) = 0;
var_Items.Link("L1",10) = 2;
var_Items.Link("L1",8) = 255;
var_Items.Link("L1",15) = 2;
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/10/2001","1/12/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
}
</SCRIPT>
</BODY>
|
|
1455
|
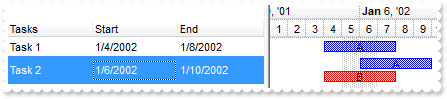
I associate the bars with my columns, Start and End, but can not get it working for bars with non-empty keys. What am I doing wrong

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Def(19) = "A";
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Def(19) = "A";
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 256;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.LevelCount = 2;
var_Chart.Bars.Item("Task").OverlaidType = 3;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/4/2002","1/8/2002","A","A");
var h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/6/2002","1/10/2002","A","A");
var_Items.AddBar(h,"Task","1/4/2002","1/8/2002","B","B");
var_Items.ItemBar(h,"B",33) = 255;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1454
|
The right pane needs to show ONLY the hours 6am to 9pm (every hour) for one day only and the user should not to be able to scroll left or right nor see any other hours. How can I do that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.ScrollRange(0) = "1/1/2001";
var_Chart.ScrollRange(1) = "1/1/2001";
var_Chart.UnitScale = 65536;
var_Chart.NonworkingHours = 12582975;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingHours = false;
var_Chart.Level(0).Alignment = 17;
var_Chart.UnitWidth = 18;
var_Chart.PaneWidth(true) = 294;
var_Chart.ScrollBar = false;
G2antt1.OnResizeControl = 128;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1453
|
Is it possible to count only a specified type of bars without enumerating them
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Tasks");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1","K1");
var_Items.AddBar(var_Items.AddItem("Task 2"),"Progress","1/3/2001","1/5/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","P3","P3");
alert( "K*" );
alert( var_Items.ItemBar(0,"<K*>",256) );
alert( "K* P*" );
alert( var_Items.ItemBar(0,"<K* P*>",256) );
}
</SCRIPT>
</BODY>
|
|
1452
|
How can I count or get the numbers of the bars in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Tasks");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1","K1");
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","A2","A2");
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K3","K3");
alert( "All" );
alert( var_Items.ItemBar(0,"<*>",256) );
alert( "A*" );
alert( var_Items.ItemBar(0,"<A*>",256) );
alert( "K*" );
alert( var_Items.ItemBar(0,"<K*>",256) );
}
</SCRIPT>
</BODY>
|
|
1451
|
Is it possible to remove only specified bars from ALL items at once
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Tasks");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1","K1");
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","A2","A2");
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K3","K3");
var_Items.RemoveBar(0,"<K*>");
}
</SCRIPT>
</BODY>
|
|
1450
|
How can I remove all bars from the chart (method 2)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Tasks");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1","K1");
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","A2","A2");
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K3","K3");
var_Items.ClearBars(0);
}
</SCRIPT>
</BODY>
|
|
1449
|
How can I remove all bars from the chart (method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Tasks");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1","K1");
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","A2","A2");
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K3","K3");
var_Items.RemoveBar(0,"<*>");
}
</SCRIPT>
</BODY>
|
|
1448
|
Is it possible to update at once a property for several bars without enumerating them
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Tasks");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1","K1");
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","A2","A2");
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K3","K3");
var_Items.ItemBar(0,"<K*>",33) = 255;
}
</SCRIPT>
</BODY>
|
|
1447
|
Is it possible to update at once a property of ALL bars without enumerating them
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Tasks");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1","K1");
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","A2","A2");
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K3","K3");
var_Items.ItemBar(0,"<*>",33) = 255;
}
</SCRIPT>
</BODY>
|
|
1446
|
How do I prevent selecting a new item when selecting a bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.SelectOnClick = false;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2001","1/6/2001","K2",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/8/2001","1/10/2001","K3",null);
var_Items.SelectItem(var_Items.FirstVisibleItem) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1445
|
Is it possible to find out all incoming bars ( recursively )

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var b = G2antt1.Chart.BarFromPoint(-1,-1);
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
alert( G2antt1.Items.ItemBar(i,b,542) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.NonworkingDays = 0;
var_Chart.AllowLinkBars = true;
var_Chart.AllowCreateBar = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","A","A");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","B","B");
var_Items.AddLink("L1",h1,"A",h2,"B");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","C","C");
var_Items.AddLink("L2",h2,"B",h3,"C");
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/8/2001","1/10/2001","D","D");
var_Items.AddLink("L3",h1,"A",h4,"D");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1444
|
How do I find the incoming bars
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var b = G2antt1.Chart.BarFromPoint(-1,-1);
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
alert( G2antt1.Items.ItemBar(i,b,541) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.NonworkingDays = 0;
var_Chart.AllowLinkBars = true;
var_Chart.AllowCreateBar = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","A","A");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","B","B");
var_Items.AddLink("L1",h1,"A",h2,"B");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","C","C");
var_Items.AddLink("L2",h2,"B",h3,"C");
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/8/2001","1/10/2001","D","D");
var_Items.AddLink("L3",h1,"A",h4,"D");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1443
|
Is it possible to find out all incoming links ( recursively ). Incoming link is a link from another bar to the current bar
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var b = G2antt1.Chart.BarFromPoint(-1,-1);
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
alert( G2antt1.Items.ItemBar(i,b,536) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.NonworkingDays = 0;
var_Chart.AllowLinkBars = true;
var_Chart.AllowCreateBar = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","A","A");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","B","B");
var_Items.AddLink("L1",h1,"A",h2,"B");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","C","C");
var_Items.AddLink("L2",h2,"B",h3,"C");
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/8/2001","1/10/2001","D","D");
var_Items.AddLink("L3",h1,"A",h4,"D");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1442
|
How do I find the incoming links. Incoming link is link from another bar to the current bar
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var b = G2antt1.Chart.BarFromPoint(-1,-1);
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
alert( G2antt1.Items.ItemBar(i,b,534) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.NonworkingDays = 0;
var_Chart.AllowLinkBars = true;
var_Chart.AllowCreateBar = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","A","A");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","B","B");
var_Items.AddLink("L1",h1,"A",h2,"B");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","C","C");
var_Items.AddLink("L2",h2,"B",h3,"C");
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/8/2001","1/10/2001","D","D");
var_Items.AddLink("L3",h1,"A",h4,"D");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1441
|
Is it possible to find out all outgoing bars ( recursively )
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var b = G2antt1.Chart.BarFromPoint(-1,-1);
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
alert( G2antt1.Items.ItemBar(i,b,532) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.NonworkingDays = 0;
var_Chart.AllowLinkBars = true;
var_Chart.AllowCreateBar = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","A","A");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","B","B");
var_Items.AddLink("L1",h1,"A",h2,"B");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","C","C");
var_Items.AddLink("L2",h2,"B",h3,"C");
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/8/2001","1/10/2001","D","D");
var_Items.AddLink("L3",h1,"A",h4,"D");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1440
|
How do I find the outgoing bars
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var b = G2antt1.Chart.BarFromPoint(-1,-1);
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
alert( G2antt1.Items.ItemBar(i,b,531) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.NonworkingDays = 0;
var_Chart.AllowLinkBars = true;
var_Chart.AllowCreateBar = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","A","A");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","B","B");
var_Items.AddLink("L1",h1,"A",h2,"B");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","C","C");
var_Items.AddLink("L2",h2,"B",h3,"C");
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/8/2001","1/10/2001","D","D");
var_Items.AddLink("L3",h1,"A",h4,"D");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1439
|
Is it possible to find out all outgoing links ( recursively ). Outgoing link is link from a bar to another bar
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var b = G2antt1.Chart.BarFromPoint(-1,-1);
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
alert( G2antt1.Items.ItemBar(i,b,526) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.NonworkingDays = 0;
var_Chart.AllowLinkBars = true;
var_Chart.AllowCreateBar = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","A","A");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","B","B");
var_Items.AddLink("L1",h1,"A",h2,"B");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","C","C");
var_Items.AddLink("L2",h2,"B",h3,"C");
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/8/2001","1/10/2001","D","D");
var_Items.AddLink("L3",h1,"A",h4,"D");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1438
|
How do I find the outgoing links. Outgoing link is link from a bar to another bar
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var b = G2antt1.Chart.BarFromPoint(-1,-1);
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
alert( G2antt1.Items.ItemBar(i,b,524) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.NonworkingDays = 0;
var_Chart.AllowLinkBars = true;
var_Chart.AllowCreateBar = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","A","A");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","B","B");
var_Items.AddLink("L1",h1,"A",h2,"B");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","C","C");
var_Items.AddLink("L2",h2,"B",h3,"C");
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/8/2001","1/10/2001","D","D");
var_Items.AddLink("L3",h1,"A",h4,"D");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1437
|
How do I select a bar using the right-click
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseDown(Button, Shift, X, Y)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemBar(0,"<*>",257) = false;
var_Items.ItemBar(G2antt1.ItemFromPoint(-1,-1,c,hit),G2antt1.Chart.BarFromPoint(-1,-1),257) = true;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2001","1/6/2001","K2",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/8/2001","1/10/2001","K3",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1436
|
How can I add or change the padding (spaces) for captions in the control's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Padding-Left").Def(52) = 18;
var var_Column = G2antt1.Columns.Add("Padding-Right");
var_Column.Def(53) = 18;
var_Column.HeaderAlignment = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1435
|
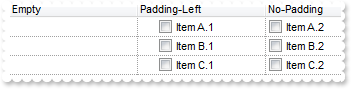
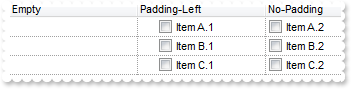
Do you have any plans to add cell spacing and cell padding to the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DrawGridLines = -2;
var var_Column = G2antt1.Columns.Add("Padding-Left");
var_Column.Def(0) = true;
var_Column.Def(48) = 18;
G2antt1.Columns.Add("No-Padding").Def(0) = true;
G2antt1.Columns.Add("Empty").Position = 0;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item A.1"),1) = "Item A.2";
var_Items.CellValue(var_Items.AddItem("Item B.1"),1) = "Item B.2";
var_Items.CellValue(var_Items.AddItem("Item C.1"),1) = "Item C.2";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1434
|
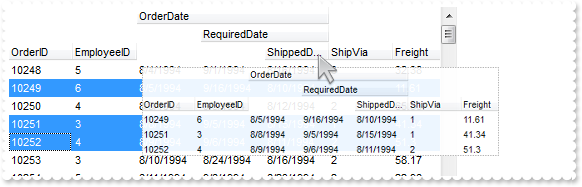
Can I display somehow the filter just on the top of the list, with an editor associated to each column

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
alert( "Locked:" );
alert( G2antt1.Items.IsItemLocked(Item) );
var var_Column = G2antt1.Columns.Item(ColIndex);
var_Column.Filter = NewValue;
var_Column.FilterType = 3;
G2antt1.ApplyFilter();
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="MouseUp(Button, Shift, X, Y)" LANGUAGE="JScript">
G2antt1.Edit(G2antt1.Items.LockedItem(0,0));
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.ColumnAutoResize = false;
G2antt1.ScrollBySingleLine = true;
G2antt1.ContinueColumnScroll = false;
G2antt1.Chart.FirstVisibleDate = "8/3/1994";
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 2;
var h = var_Items.LockedItem(0,0);
var_Items.CellEditor(h,0).EditType = 1;
h = var_Items.LockedItem(0,1);
var_Items.ItemHeight(h) = 4;
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
}
</SCRIPT>
</BODY>
|
|
1433
|
Is it possible to display information about the firing events
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Event(EventID)" LANGUAGE="JScript">
alert( G2antt1.EventParam(-2) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
1432
|
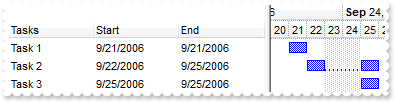
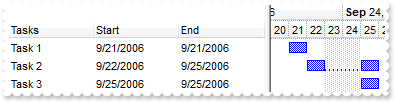
I need to specify the start and end dates of the bar to be the same, but to keep count of the working units. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var_Columns.Add("Start").Def(18) = 1;
var_Columns.Add("End").Def(18) = 543;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 256;
var_Chart.ShowEmptyBars = 1;
var_Chart.Bars.Add("Task:Split").Shortcut = "Task";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/21/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/25/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/25/2006","9/25/2006",null,null);
var_Items.ItemBar(0,"<*>",20) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1431
|
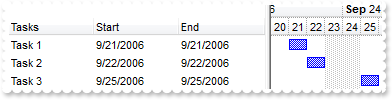
I need to specify the start and end dates of the bar to be the same, but no bars are shown. (NOT recommended for bars with exBarKeepWorkingCount ) What I can do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var_Columns.Add("Start").Def(18) = 1;
var_Columns.Add("End").Def(18) = 543;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 256;
var_Chart.ShowEmptyBars = 1;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/21/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/22/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/25/2006","9/25/2006",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1430
|
I need my chart to display the end date with on day less. How can I do this (Method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Editor.EditType = 7;
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 543;
var_Column1.Editor.EditType = 7;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 256;
var_Chart.NonworkingDays = 0;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/24/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/25/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/23/2006","9/26/2006",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1429
|
Is it possible to change the width of a specified time unit

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.AllowInsideZoom = true;
var_Chart.AllowResizeInsideZoom = false;
var_Chart.InsideZoomOnDblClick = false;
var_Chart.DefaultInsideZoomFormat.BackColorChart = 16711935;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.SplitBaseLevel = false;
var_InsideZooms.DefaultWidth = 18;
var var_InsideZoom = var_InsideZooms.Add("1/15/2008");
var_InsideZoom.AllowInsideFormat = false;
var_InsideZoom.Width = 128;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1428
|
The level unit of the chart is set to day, so i'd like to set the whole background of the current day. Is it possible to set a background color only on the current day (Method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.AllowInsideZoom = true;
var_Chart.AllowResizeInsideZoom = false;
var_Chart.InsideZoomOnDblClick = false;
var_Chart.DefaultInsideZoomFormat.BackColorChart = 255;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.SplitBaseLevel = false;
var_InsideZooms.DefaultWidth = 18;
var_InsideZooms.Add("1/15/2008").AllowInsideFormat = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1427
|
The level unit of the chart is set to day, so i'd like to set the whole background of the current day. Is it possible to set a background color only on the current day (Method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.MarkTodayColor = var_Chart.BackColor;
var_Chart.LevelCount = 2;
var_Chart.MarkSelectDateColor = 2147418112;
var_Chart.SelectLevel = 1;
var_Chart.SelectDate("1/15/2008") = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1426
|
How can I change the layout of my columns when using the exCRD

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DrawGridLines = -2;
G2antt1.DefaultItemHeight = 36;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Column1");
var_Column.Visible = false;
var_Column.Editor.EditType = 1;
var var_Column1 = var_Columns.Add("Column2");
var_Column1.Visible = false;
var_Column1.Editor.EditType = 1;
var_Columns.Add("Column3").Visible = false;
var var_Column2 = var_Columns.Add("FormatLevel");
var_Column2.FormatLevel = "(0/1),2";
var_Column2.Def(32) = var_Column2.FormatLevel;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Cell 1.1");
var_Items.CellValue(h,1) = "Cell 1.2";
var_Items.CellValue(h,2) = "Cell 1.3";
h = var_Items.AddItem("Cell 2.1");
var_Items.CellValue(h,1) = "Cell 2.2";
var_Items.CellValue(h,2) = "Cell 2.3";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1425
|
How can I overlaid a single bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
G2antt1.ScrollBySingleLine = true;
G2antt1.BackColorAlternate = 15790320;
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 1;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.LevelCount = 2;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidGroup = "OTask";
var_Bar.OverlaidType = 0;
var_Bar.Def(3) = "<%=%9%>";
var var_Bar1 = var_Chart.Bars.Copy("Task","OTask");
var_Bar1.OverlaidGroup = "Task";
var_Bar1.OverlaidType = 8196;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Default");
var h = var_Items.AddItem("Overlaid");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A3",null);
var_Items.AddBar(h,"OTask","1/3/2001","1/5/2001","A2",null);
var_Items.ItemBar(h,"A2",33) = 255;
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","A4",null);
h1 = var_Items.AddItem("Default");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1424
|
How can I use the exOverlaidBarsCascade, exBarOverlaidKey

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CreateBar(Item, DateStart, DateEnd)" LANGUAGE="JScript">
G2antt1.Items.ItemBar(Item,"newbar",52) = "Level0";
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
G2antt1.ScrollBySingleLine = true;
G2antt1.BackColorAlternate = 15790320;
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 1;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.LevelCount = 2;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 4;
var_Bar.Def(3) = "<%=%9%>";
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Default");
var h = var_Items.AddItem("Overlaid");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.ItemBar(h,"A1",52) = "Level0";
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A3",null);
var_Items.ItemBar(h,"A3",52) = "Level0";
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.ItemBar(h,"A2",33) = 255;
var_Items.ItemBar(h,"A2",52) = "Level1";
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","A4",null);
var_Items.ItemBar(h,"A4",33) = 255;
var_Items.ItemBar(h,"A4",52) = "Level1";
h1 = var_Items.AddItem("Default");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1423
|
How can I use the exOverlaidBarsStack+exOverlaidBarsStackAutoArrange

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
G2antt1.ScrollBySingleLine = true;
G2antt1.BackColorAlternate = 15790320;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.LevelCount = 2;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 515;
var_Bar.Def(3) = "<%=%9%>";
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Default");
var h = var_Items.AddItem("Overlaid");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A3",null);
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","A4",null);
h1 = var_Items.AddItem("Default");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1422
|
How can I use the exOverlaidBarsStack

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
G2antt1.ScrollBySingleLine = true;
G2antt1.BackColorAlternate = 15790320;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.LevelCount = 2;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 3;
var_Bar.Def(3) = "<%=%9%>";
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Default");
var h = var_Items.AddItem("Overlaid");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A3",null);
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","A4",null);
h1 = var_Items.AddItem("Default");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1421
|
How can I use the exOverlaidBarsIntersect

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
G2antt1.ScrollBySingleLine = true;
G2antt1.BackColorAlternate = 15790320;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.LevelCount = 2;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 2;
var_Bar.Overlaid(2) = "Progress";
var_Bar.Def(3) = "<%=%9%>";
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Default");
var h = var_Items.AddItem("Overlaid");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A3",null);
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","A4",null);
h1 = var_Items.AddItem("Default");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1420
|
How can I use the exOverlaidBarsOffset

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
G2antt1.ScrollBySingleLine = true;
G2antt1.BackColorAlternate = 15790320;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.LevelCount = 2;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 1;
var_Bar.Def(3) = "<%=%9%>";
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Default");
var h = var_Items.AddItem("Overlaid");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","A3",null);
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","A4",null);
h1 = var_Items.AddItem("Default");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1419
|
Is it possible to specify the end of the project when using the SchedulePDM method
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/2/2001","1/5/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "FS";
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/2/2001","1/6/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "SS";
var_Items.Link("L2",6) = 0;
var_Items.Link("L2",7) = 0;
var_Items.DefSchedulePDM(0) = 2;
var_Items.DefSchedulePDM(1) = "1/8/2001";
var_Items.SchedulePDM(0,"K1");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1418
|
Is it possible to specify the start of the project when using the SchedulePDM method
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/2/2001","1/5/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "FS";
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/2/2001","1/6/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "SS";
var_Items.Link("L2",6) = 0;
var_Items.Link("L2",7) = 0;
var_Items.DefSchedulePDM(0) = 1;
var_Items.DefSchedulePDM(1) = "1/8/2001";
var_Items.SchedulePDM(0,"K1");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1417
|
How can I change the caption or the addition information being displayed in the Zoom-OnFly view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.AllowZoomOnFly = 24;
var_Chart.ResizeUnitScale = 65536;
var_Chart.Label(65536) = "<font ;5><b><%h%><br><%AM/PM%></b></font>";
var_Chart.ZoomOnFlyCaption = "<br><c><b><font ;12><%=%C0 + ' / <fgcolor=00FF00>' + %3%></font></fgcolor></b><br><solidline><upline><b>Start</b>:<%=%1%><br><b" +
">End</b>:<%=%2%><br><b>Duration</b>:<%=round(%2-%1) + ' days'%><br><b>Working</b>:<%='<b>' + int(%258) + '</b> days' + (0:=(%258" +
" - int(%258)) ? (' <fgcolor=FF0000><b>' + round(24 * =:0) + '</b> hours') : '') %>";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","T1","T1");
var_Items.AddBar(h,"Task","1/11/2001","1/14/2001","T3","T3");
h = var_Items.AddItem(null);
var_Items.AddBar(h,"","1/15/2001","1/15/2001","","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.");
var_Items.SelectableItem(h) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1416
|
How can I change the scale in the Zoom-OnFly view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.AllowZoomOnFly = 24;
var_Chart.ResizeUnitScale = 65536;
var_Chart.Label(65536) = "<font ;5><b><%h%><br><%AM/PM%></b></font>";
var_Chart.ZoomOnFlyCaption = "";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","T1","T1");
var_Items.AddBar(h,"Task","1/11/2001","1/14/2001","T3","T3");
h = var_Items.AddItem(null);
var_Items.AddBar(h,"","1/15/2001","1/15/2001","","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.");
var_Items.SelectableItem(h) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1415
|
Is it possible to change the Zoom-OnFly view's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.AllowZoomOnFly = 24;
var_Chart.BackColorZoomOnFly = 15790320;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","T1","T1");
var_Items.AddBar(h,"Task","1/11/2001","1/14/2001","T3","T3");
h = var_Items.AddItem(null);
var_Items.AddBar(h,"","1/15/2001","1/15/2001","","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.");
var_Items.SelectableItem(h) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1414
|
How can I include the selected items in the Zoom-OnFly view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.AllowZoomOnFly = 792;
var_Chart.SelBackColor = 15790320;
var_Chart.SelectOnClick = false;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","T1","T1");
var_Items.SelectItem(h) = true;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/11/2001","1/14/2001","T2","T2");
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001","T3","T3");
h = var_Items.AddItem(null);
var_Items.AddBar(h,"","1/15/2001","1/15/2001","","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.");
var_Items.SelectableItem(h) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1413
|
Is it possible to include the neighbors items in the Zoom-OnFly view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.AllowZoomOnFly = 280;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","T1","T1");
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/11/2001","1/14/2001","T3","T3");
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001","T1","T1");
h = var_Items.AddItem(null);
var_Items.AddBar(h,"","1/15/2001","1/15/2001","","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.");
var_Items.SelectableItem(h) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1412
|
How can I enable the Zoom-OnFly view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "11/5/2000";
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 256;
var_Chart.ResizeUnitScale = 4096;
var_Chart.AllowZoomOnFly = 24;
var_Chart.Bars.Item("Task").OverlaidType = 3;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/7/2001","1/17/2001","T1","T1");
var_Items.AddBar(h,"Task","1/18/2001","2/24/2001","T3","T3");
h = var_Items.AddItem(null);
var_Items.AddBar(h,"","1/15/2001","1/15/2001","","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.");
var_Items.SelectableItem(h) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1411
|
I am using the overlay bars on stack, can I somehow tell a type of bar, or a specific bar, to be always on top of all otherís. Like a Z-Index or something

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ScrollBySingleLine = true;
G2antt1.Columns.Add("Task");
G2antt1.DrawGridLines = 1;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = 1;
var_Chart.AllowCreateBar = 1;
var_Chart.AllowLinkBars = false;
var_Chart.ResizeUnitScale = 65536;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.Bars.Item("Task").OverlaidType = 3;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","A1","A1");
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001","A3","A3");
var_Items.ItemBar(h,"A3",33) = 65280;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","A31","A31");
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001","A3","A3");
var_Items.ItemBar(h,"A3",33) = 255;
var_Items.AddBar(var_Items.AddItem(null),"","1/10/2001","1/10/2001",null,"The <b>Key</b> of the bar specifies the Z-Order when overlaying.");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1410
|
Is it possible to specify the z-order when using the overlaying feature

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.NonworkingDays = 0;
var_Chart.FirstVisibleDate = "9/17/2006";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.Bars.Item("Task").OverlaidType = 4;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task");
var_Items.AddBar(h1,"Task","9/21/2006","9/27/2006","K1","K1");
var_Items.AddBar(h1,"Task","9/23/2006","9/24/2006","K2","K2");
var_Items.AddBar(h1,"Task","9/22/2006","9/25/2006","K3","K3");
var_Items.AddBar(h1,"Task","9/21/2006","9/27/2006","T1","T1");
var_Items.AddBar(h1,"Task","9/28/2006","9/29/2006","T2","T2");
var_Items.AddBar(h1,"Task","9/30/2006","10/3/2006","T3","T3");
var_Items.ItemBar(0,"<T*>",33) = 65280;
var_Items.ItemBar(0,"<K*>",52) = "A";
var_Items.ItemBar(0,"<T*>",52) = "B";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1409
|
I seen that there is no exBarStartColor, exBarEndColor, similar to exBarColor, is there any solution so I can display a different Start/End Color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Copy("Summary","Aka1");
var_Bar.StartColor = 255;
var_Bar.EndColor = 16711680;
var var_Bar1 = var_Chart.Bars.Copy("Summary","Aka2");
var_Bar1.StartColor = 65280;
var_Bar1.EndColor = 16711935;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item A");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","B1",null);
var_Items.ItemBar(h,"B1",0) = "Aka1";
h = var_Items.AddItem("Item B");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","B2",null);
var_Items.ItemBar(h,"B2",0) = "Aka2";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1408
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.HTMLPicture("p1") = "c:\\exontrol\\images\\card.png";
G2antt1.HTMLPicture("p2") = "c:\\exontrol\\images\\sun.png";
G2antt1.AutoDrag = 11;
G2antt1.LinesAtRoot = 0;
G2antt1.HasLines = 2;
G2antt1.ShowFocusRect = false;
G2antt1.DefaultItemHeight = 26;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.ShowNonworkingDates = false;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.LevelCount = 2;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Color = 16777216;
var_Bar.Height = 18;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("<img>p1:32</img>Group 1");
var_Items.CellValueFormat(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemBold(h) = true;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L1";
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "L2";
h = var_Items.AddItem("<img>p2:32</img>Group 2");
var_Items.CellValueFormat(h,0) = 1;
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
h1 = var_Items.InsertItem(h,null,"Task");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ExpandItem(0) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1407
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HTMLPicture("p1") = "c:\\exontrol\\images\\card.png";
G2antt1.HTMLPicture("p2") = "c:\\exontrol\\images\\sun.png";
G2antt1.Chart.PaneWidth(true) = 0;
var var_HTMLPicture = G2antt1.HTMLPicture("aka1");
G2antt1.HeaderHeight = 24;
G2antt1.DefaultItemHeight = 48;
G2antt1.DrawGridLines = -2;
G2antt1.GridLineColor = 15790320;
G2antt1.SelBackMode = 1;
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Columns.Item(0).Def(17) = 1;
G2antt1.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`";
G2antt1.Columns.Item(0).Width = 112;
G2antt1.Columns.Item(1).Def(0) = 1;
G2antt1.Columns.Item(2).LevelKey = "1";
G2antt1.Columns.Item(3).LevelKey = "1";
G2antt1.Columns.Item(4).LevelKey = "1";
G2antt1.AutoDrag = 10;
G2antt1.SingleSel = false;
var var_Items = G2antt1.Items;
var h = var_Items.ItemByIndex(1);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(2);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(3);
var_Items.SelectItem(h) = true;
var_Items.LockedItemCount(2) = 1;
h = var_Items.LockedItem(2,0);
var_Items.CellValue(h,1) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ...";
var_Items.CellSingleLine(h,1) = false;
var_Items.CellValueFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 1;
var_Items.ItemDivider(h) = 1;
var_Items.ItemDividerLineAlignment(h) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1406
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Columns.Item(2).LevelKey = "1";
G2antt1.Columns.Item(3).LevelKey = "1";
G2antt1.Columns.Item(4).LevelKey = "1";
G2antt1.AutoDrag = 9;
G2antt1.SingleSel = false;
var var_Items = G2antt1.Items;
var h = var_Items.ItemByIndex(1);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(3);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(4);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(5);
var_Items.SelectItem(h) = true;
var_Items.LockedItemCount(2) = 1;
h = var_Items.LockedItem(2,0);
var_Items.CellValue(h,0) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ...";
var_Items.CellSingleLine(h,0) = false;
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1405
|
Is it possible to change the indentation during the drag and drop
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.AutoDrag = 3;
G2antt1.LinesAtRoot = 0;
G2antt1.HasLines = 1;
G2antt1.HasButtons = 3;
G2antt1.ShowFocusRect = false;
G2antt1.SelBackMode = 1;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.ShowNonworkingDates = false;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.Bars.Item("Task").Color = 16777216;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.InsertItem(h1,null,"Task 2");
var_Items.AddBar(h2,"Task","1/15/2001","1/17/2001","K4",null);
h2 = var_Items.InsertItem(h1,null,"Task 3");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L1";
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "L2";
var_Items.ExpandItem(h) = true;
var_Items.ExpandItem(h1) = true;
h = var_Items.AddItem("Group 2");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
var_Items.LockedItemCount(2) = 1;
h = var_Items.LockedItem(2,0);
var_Items.CellValue(h,0) = "Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the i" +
"ndentation.";
var_Items.CellSingleLine(h,0) = false;
var_Items.CellValueFormat(h,0) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1404
|
Is it possible to allow moving an item to another, but keeping its indentation
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.AutoDrag = 2;
G2antt1.LinesAtRoot = 0;
G2antt1.HasLines = 2;
G2antt1.ShowFocusRect = false;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.ShowNonworkingDates = false;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.LevelCount = 2;
var_Chart.Bars.Item("Task").Color = 16777216;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.ItemDivider(h) = 0;
var_Items.ItemBold(h) = true;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L1";
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "L2";
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1403
|
How can I change the row's position to another, by drag and drop. Is it possible
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.AutoDrag = 1;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.ShowNonworkingDates = false;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.Bars.Item("Task").Color = 16777216;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L1";
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "L2";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1402
|
Is it possible to scroll the control's content by clicking and moving the mouse up or down

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = 2;
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.AutoDrag = 16;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1401
|
How can I display bars so they fit the entire height ( height of the row )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.DefaultItemHeight = 36;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 164;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.UnitWidth = 48;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 65536;
var_Chart.NonworkingHours = 16253183;
var_Chart.ShowNonworkingUnits = false;
var_Chart.UnitWidth = 16;
var_Chart.FirstVisibleDate = "1/1/2012 8:00:00 AM";
var_Chart.DrawGridLines = -1;
var_Chart.Bars.Add("Empty").Pattern = 0;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 17;
var_Level.Label = "<%d2%>";
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.BarsAllowSizing = false;
var_Chart.AllowSelectObjects = 0;
G2antt1.DrawGridLines = -1;
G2antt1.ShowFocusRect = false;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("CA");
var_Column.Def(16) = false;
var_Column.Def(17) = 1;
var var_Column1 = var_Columns.Add("CB");
var_Column1.Def(16) = false;
var_Column1.Def(17) = 1;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Address 1.1<br>Line 2.1<br>C1");
var_Items.ItemMaxHeight(h) = 96;
var_Items.CellValue(h,1) = "Address 1.2<br>Line 2.2<br>C2";
var_Items.AddBar(h,"Empty","1/2/2012 8:00:00 AM","1/2/2012 7:00:00 PM","A","This is a bit of text<br>being <font ;9>displayed ion the <b>bar A");
var_Items.ItemBar(h,"A",7) = 16777471;
var_Items.ItemBar(h,"A",4) = 0;
var_Items.ItemBar(h,"A",5) = 2;
var_Items.AddBar(h,"Empty","1/3/2012 8:00:00 AM","1/3/2012 7:00:00 PM","B","<fgcolor=FFFFFF>This is a bit of text<br><fgcolor=FFFFFF>being <font ;9>displayed ion the <b>bar B");
var_Items.ItemBar(h,"B",7) = 33488896;
var_Items.ItemBar(h,"B",4) = 2;
var_Items.ItemBar(h,"B",5) = 0;
var_Items.AddBar(h,"Empty","1/4/2012 8:00:00 AM","1/4/2012 7:00:00 PM","C","<font Tahoma;12><b>bar C");
var_Items.ItemBar(h,"C",7) = 33489151;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|